ブログのアイキャッチ画像と呼ばれるトップ画像は、特に重要とされるブログ画像です。
最近では多くのブログで、写真やイラストに文字を加えたトップ画像を設定しています。
ひと目でブログの内容がわかるアイキャッチ画像を作成する方法として、Canvaでの編集をおすすめします。
Canva(キャンバ)![]() は無料でありながら、プロ向けソフト並の機能を備えており、デザイン素人が画像を編集するのにもってこいのツールです。
は無料でありながら、プロ向けソフト並の機能を備えており、デザイン素人が画像を編集するのにもってこいのツールです。
今回は、Canvaで作成できるブログのアイキャッチ画像のタイプや、作り方のポイントについて紹介します。
- ブログのアイキャッチ画像を自由に編集する方法を知りたい
- Canvaをブログ画像制作に活用したい
- ブログのアイキャッチ画像のサイズを知りたい
以上のような人におすすめの内容となっていますので、ぜひ読んでみてください。
ブログのアイキャッチ画像の必要性
![]()
アイキャッチ画像は、ブログ記事の一番上、あるいは記事一覧ページやサイドバーで表示される画像です。
最近では、記事の要約として画像にコメントを入れたバナー形式がよく見受けられます。
ただ、「ブログに画像は要らないのでは?」と思われる人もいるかもしれませんが、アイキャッチ画像によるメリットには次のような点が挙げられます。
アイキャッチ画像によるメリット
- SNSで表示されて流入が増える
- 記事一覧ページがおしゃれになる
- 検索流入が増えやすい
- 滞在時間が増える
- 直帰率が下がる
初めて見たブログや、検索表示されたブログは、文章だけでなく画像があることで興味を引くことができます。
また、コメントがついているとアイキャッチ画像だけで何が書いてあるのかわかるので、さらに読み進めてもらいやすいのです。
文章だけのブログだと、飽きてしまうか、内容が頭に入ってこなくなって離脱されてしまいますが、画像があるとメリハリがついて見やすくなるというメリットもあります。
以上のような理由から、ブログには適度に適切な画像があった方がよく、中でも特にアイキャッチ画像が重要であるといえます。
アイキャッチ画像を含め、ブログに挿入する画像について詳しくはこちらもご覧ください。
wordpressブログアイキャッチ画像の作成ポイント5つ

wordpressブログにおけるアイキャッチ画像の作成ポイントを紹介します。
wordpressブログアイキャッチ画像の作成ポイント5つ
- 記事の中身がひと目で分かるようにする
- 記事内容と関連したデザインにする
- コメントは短く、フォントはシンプルに目立たせる
- 画質の良い画像を使う
- スマホ表示を必ずチェックする
アイキャッチ画像をコメント入りで作る場合は、記事内容がひと目でわかるようにしましょう。
そのために、記事内容と関連したデザインやイラスト、写真がおすすめです。
ぱっと目に入るよう、挿入する文字(コメント)は短めで、フォントはシンプルなものにします。
イラストやロゴなどの要素を使う場合は、余白の幅を大きくとるとすっきりまとまります。
画像はなるべくなら高画質なものが良いですが、容量が重たくなると表示に時間がかかるので圧縮ツールなどを使うと良いでしょう。
完成したら、ブログのアイキャッチ画像として設定してみて、さまざまな端末からの表示を必ずチェックしてください。
特に、スマホからアクセスする人が多いので、スマホ表示チェックは必須です。
統一感orバラバラ画像を使う?
ブログのアイキャッチ画像は、統一感があった方がいい、という意見と似通った画像は使わない方がいい、という意見があります。
どちらが良いか、というのはブログの種類にもよってきますし、ぶっちゃけどちらでも構わないでしょう。
統一感があると「安心感がある」「記事内容がわかりやすい」といったメリットが得られます。
一方、似た画像を使わないように意識すると良いのは、雑記ブログや雑誌ブログのようなカテゴリが複数あって異なるトピックの記事があるブログです。
ブログ全体のテーマやテイストによって、しっくりくる方を採用してみてください。
Canvaでブログのアイキャッチ画像を作るメリット

Canvaは、写真やイラストを使ったデザインが簡単に行える便利ツールです。
Canvaを使ってブログのアイキャッチ画像を制作するメリットには、次のようなポイントがあります。
Canvaでブログのアイキャッチ画像を作るメリット
- 他ブログとの差別化に役立つ
- ブランドキットやテンプレートでデザイン作業を効率化できる
- デザイン初心者も操作が簡単で使いやすい
Canvaは基本無料で使えるのですが、機能やフリー素材の量が半端ないので、自分の気に入ったデザインを見つけて他のブログとの差別化が可能です。
特におすすめな機能が、フォントやカラーセットを登録できる「ブランドキット」と、目的や活用シーンに併せて選べるテンプレートです。
アイキャッチ画像で使うフォントや配色をセットにして登録しておけば、新しい記事のアイキャッチ画像も効率よく作成できます。
何よりも、イラレなんて使ったことがないようなデザイン初心者でも、手軽に画像を編集して本格的なデザインができてしまうのがCanvaの魅力。
ブログ運営に本当に役立ちます。
Canvaはどんなツールか、基本的な使い方や機能については別記事で詳しくまとめていますのでご覧ください。
Canvaで簡単作成!ブログのアイキャッチ画像タイプ
ブログのアイキャッチ画像に決まった型はなく、自分の好きなように設定してOKです。
ここでは、Canvaで作れるおすすめのアイキャッチ画像のタイプとして、基本の画像と、アレンジタイプの2つを紹介します。
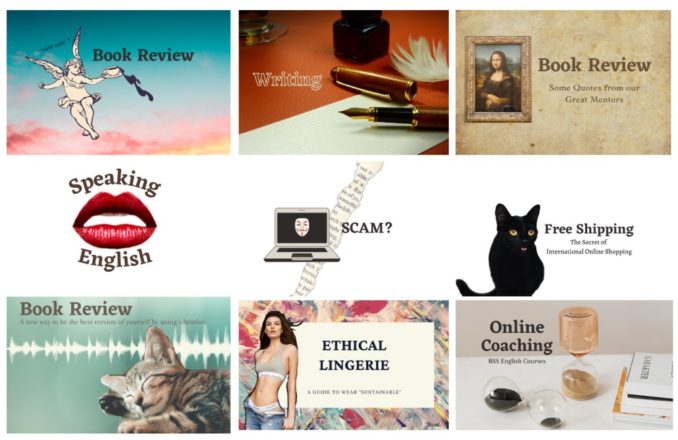
1. 【基本】写真+文字

アイキャッチ画像の基本は、背景画像またはイラスト+文字。
このブログで使うためにCanva作ったアイキャッチ画像を上記で表示しています。
記事内容に寄せた画像を使い、短い英単語で記事内容を説明する形です。
画像またはイラスト+文字を使うと、さまざまな種類が作れます。
- 左右の余白に文字
- 真ん中に文字
- 画像・イラスト+色付きの帯+文字
- ボックスや吹き出し+文字
- 文字を上下に分けて要素を挟む
2. 【アレンジ】フレーム・対比画像・季節バージョン・背景削除コラージュ
Canvaの機能を活用して作る、アレンジバージョンのアイキャッチ画像の例です。
- フレーム+画像+文字
- 対比画像(複数の画像)+文字
- 季節バージョン・季節素材
- 背景削除コラージュ(要素のみ挿入)+文字+背景
フレームとは、画像の一部だけを表示する枠で、下記のように「フレーム+画像+文字」という使い方ができます。

画像を複数枚使った対比レイアウトはこちら↓。

(どちらも筆者が制作しました)
クリスマスやお花見など、季節バージョンや季節素材を使ったアイキャッチ画像も、記事の内容に沿っていればおすすめです。
個人的におすすめなのが、背景削除を使ったコラージュ(要素のみ挿入)+文字+背景の画像です。
筆者が実際に作った上記アイキャッチ画像の中にも、いくつかの画像で背景削除を行っています。
Canvaでは背景削除機能は有料プランのみで使える機能なので、チェックしてみてください。
CanvaPro![]() を見てみる
を見てみる![]()
アイキャッチ画像のサイズは?

ブログで使うアイキャッチ画像の推奨サイズとしては、下記のどちらかといわれています。
1200×630px(1.91:1)または 1200×675px(16:9)
Googleの推奨幅が1200pxであるため、多くのブログで使用されており、使い勝手が良いのが上記サイズです。
使い勝手というのは、SNSでシェアしたときの見え方や高画質対応アイキャッチのサイズなど。
- Twitterの表示サイズが2:1(アプリは4:3まで)
- Facebookの表示サイズが1.91:1
- Google砲(Discover)での掲載時
SNSで途切れず表示されるのは1200×630pxであることを考えると、上記2つのサイズどちらかで制作するのがベストでしょう。
なお、Canvaの無料プランでは、画像編集を始めた後にはサイズ変更はできず、制作前にサイズを指定する必要があります。
有料プランにアップグレードすると、サイズ調整が自由に行えるようになり、サイズの調整のためにいちいち最初に戻る必要がなくなります。
アイキャッチ画像づくりは「凝りすぎ」に注意!
アイキャッチ画像づくりは人によっては楽しいかもしれませんが、凝りすぎには要注意です。
ブログ画像はあくまでもブログ画像であって、大切なことはブログを更新すること。
キーワードリサーチや検索上位表示コンテンツの分析、見出し作成など大切な作業はたくさんあります。
ブログ画像にこだわりすぎて、ブログ更新に時間が割けなくなってしまっては本末転倒です。
Canvaは人によっては楽しくてハマってしまうと思うので、ブログの目的を忘れないようにしましょう。
筆者もCanvaは大好きなので、どこまでもいじっていられますが、時間をかけすぎないよう注意してブログ画像制作を行っています。
- だいたいCanvaで画像ができたらブログに戻り、あとで手直しする
- ブログ画像編集に煮詰まったら、記事のライティングに手を付ける
以上のように意識すると、限られた時間内でブログ記事を更新することができますよ。
最後に:Canvaでブログアイキャッチ画像をおしゃれに仕上げよう
ブログのアイキャッチ画像を作るなら、わかりやすさと高画質が鍵です。
Canvaなら簡単なステップで本格的な画像編集が行えて、デザイン性の高いブログのアイキャッチ画像が制作可能です。
背景削除ツールなど一部有料プランでしか使えない機能もありますが、無料でも膨大な数の素材やテンプレートが利用できますので、まずは無料から試してみると良いでしょう。
ただし、画像編集自体にはまりすぎないよう注意してくださいね。
ブログのアイキャッチ画像を作るならCanvaがおすすめ。ぜひ使ってみてください。









Comment